We were tasked with creating a mobile application for Lumens & Beyond, a company which is into smart lighting and solutions. The L&B mobile application serves as the platform through which people control their smart lights and devices. The motivation while working on this project was to design a user experience that is simple, intuitive and inclusive. We wanted to reinforce the brand ideology of ‘smart made simple’, and incorporate it into the various touch-points along the user journey. When it comes to technology, the word ‘smart’ tends to be associated with something that is complex and has a steep learning curve. We wanted to break this stigma and conceptualise a product that is elegant, reliable and intuitive to use, so that smart technology can be brought to the masses.

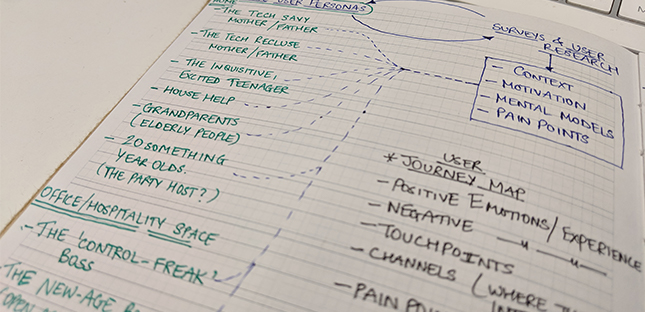
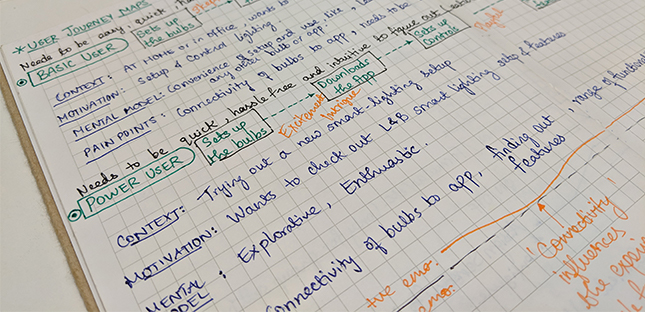
Initial research involved looking at existing applications that deal with smart lighting and solutions. The key focus was to understand the various pain points that arise in a user’s journey while using the app. This was explored through user research with various existing applications. Another key aspect in the research phase was identifying the preconceptions that people tend to have while dealing with smart lighting apps, and incorporating that knowledge into our ideation process.
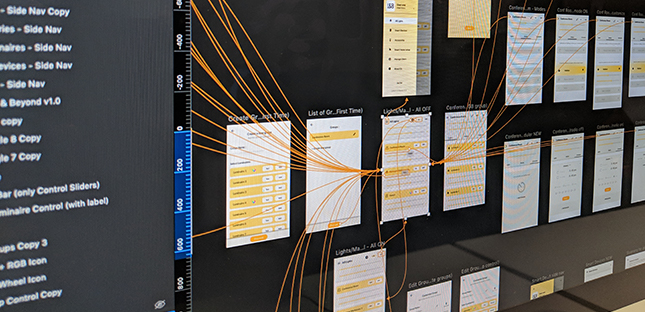
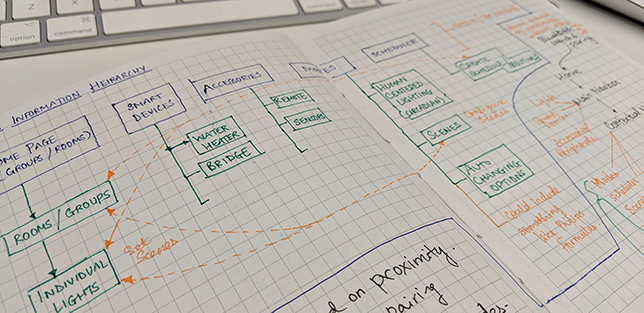
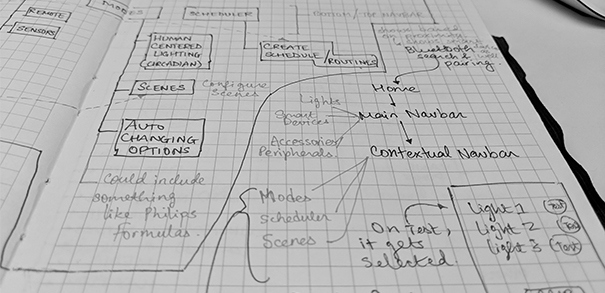
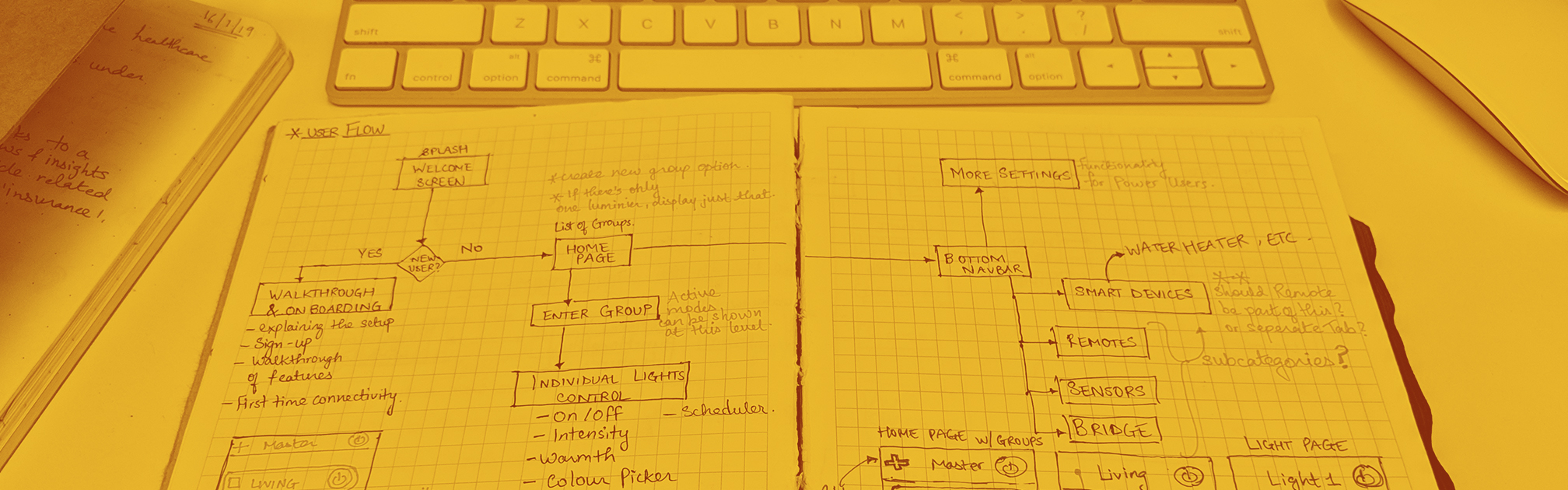
The ideation process was initiated by developing the information architecture for the application, and identifying the different user journeys that might be possible. By doing this, we could plan the design process while keeping in mind the predicted pain points that might arise in the user flow, and design a user experience that is free of them.





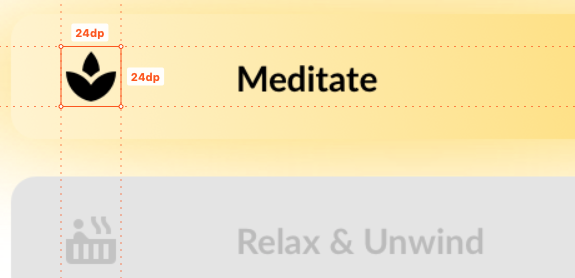
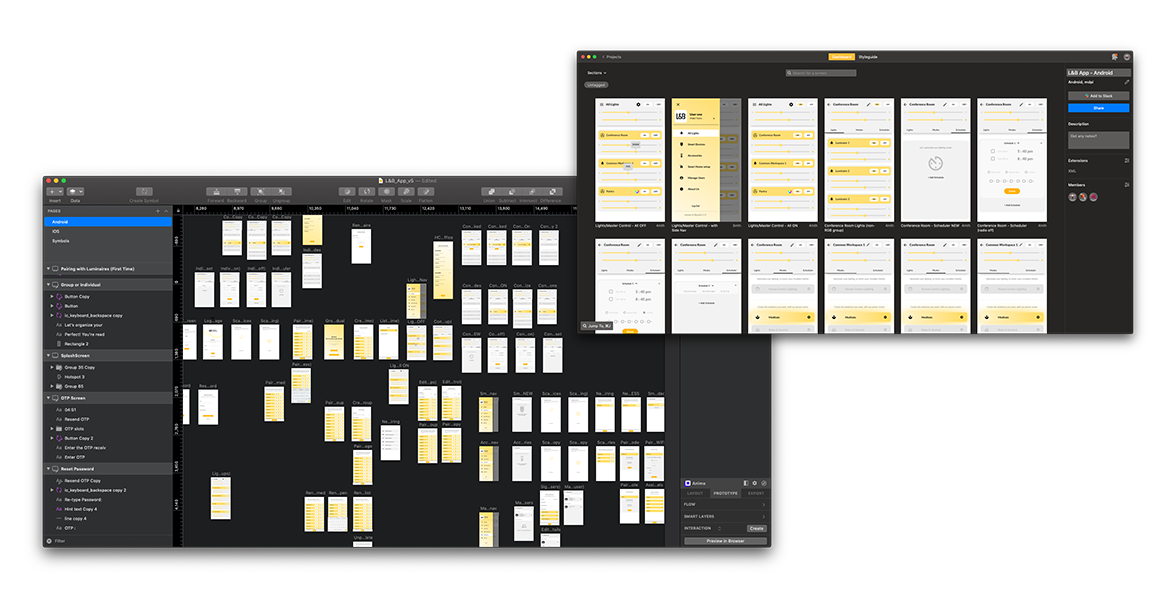
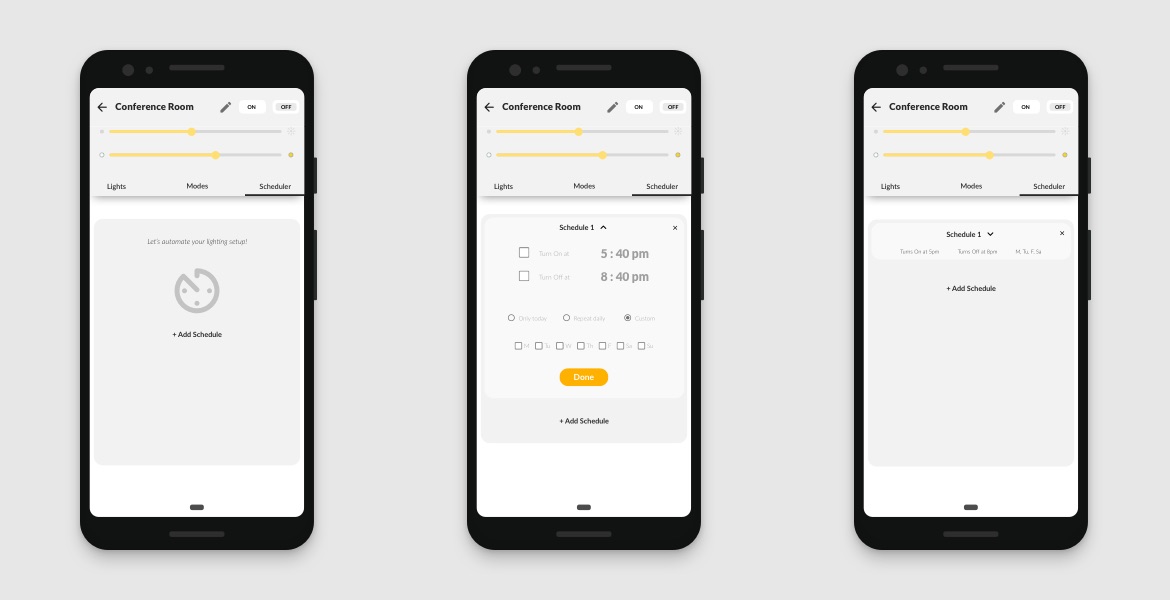
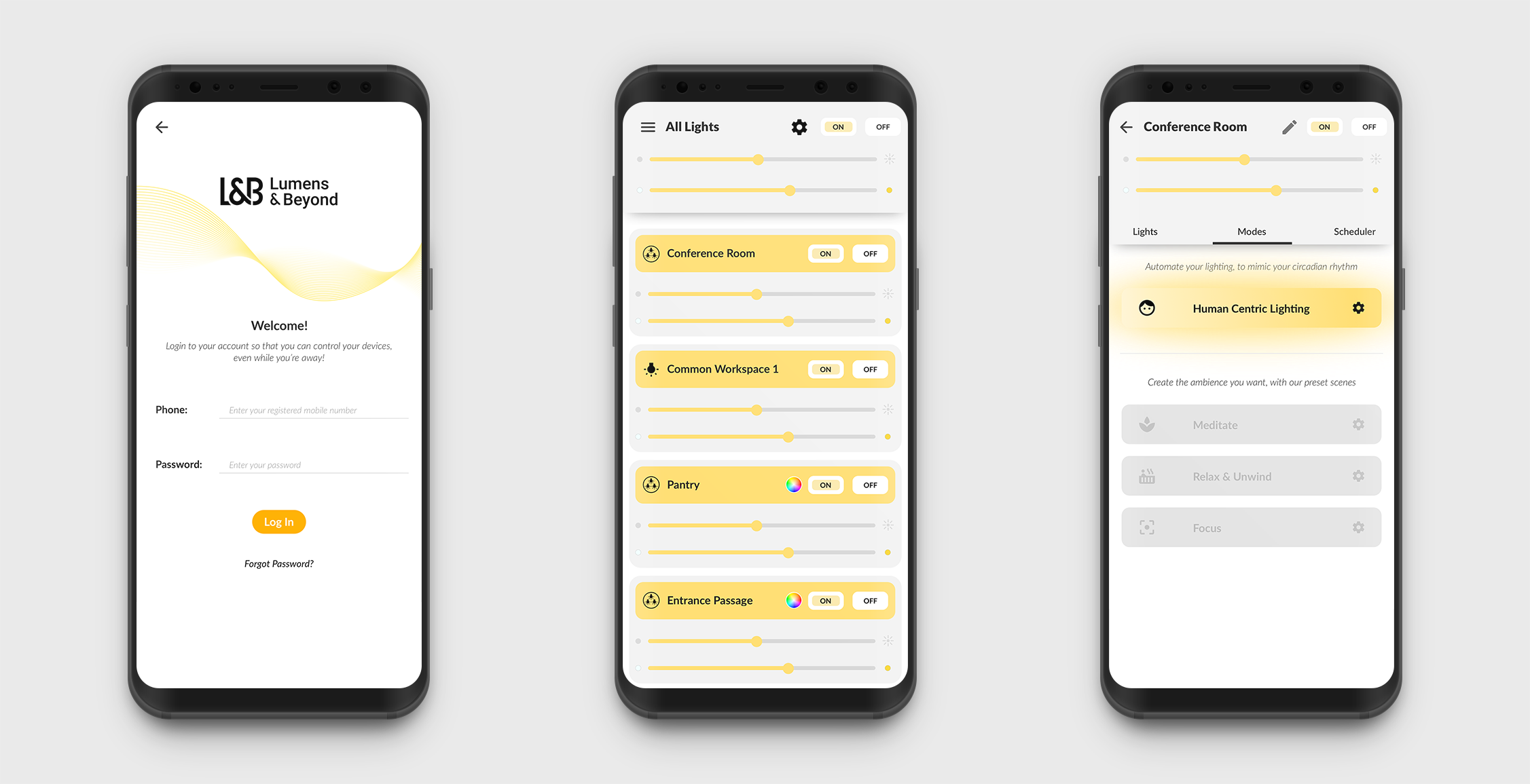
Low-fidelity wireframes were created as per the established user flow, to incorporate the basic functionality and features. This was refined further, to create hi-fidelity wireframes which incorporated design elements into the UI that resonated with the visual language of the L&B brand.
The implementation phase involved the development cycle, which followed an iterative approach. The designs were realized into applications for Android as well as iOS. Constant feedback loops from the developers, designers, as well as with focus user groups, enabled us to refine the user interface and experience through the implementation process.