
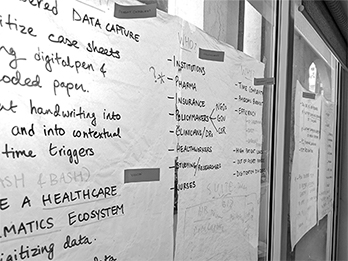
We take a deep dive into the user behaviour and usage patterns, specific to the project.

We map out the various user journeys, and plan the UX around it.

We organize all the data with a clear purpose- helping users effortlessly navigate complex sets of information.

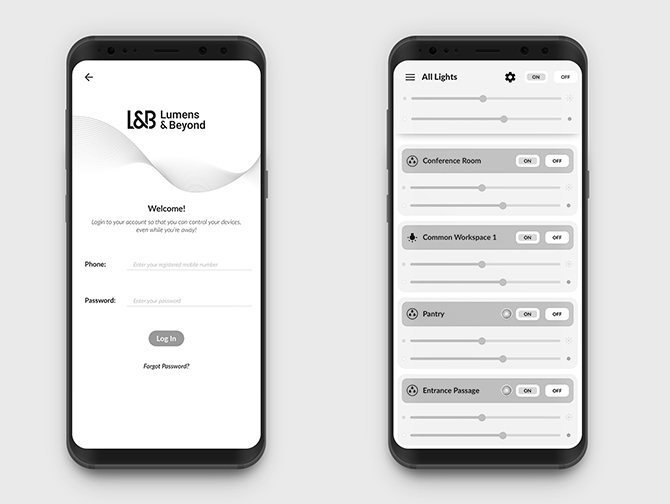
We develop the skeletal framework of the website by starting with Lo-Fidelity sketches and iterating to Hi-Fidelity frames.

We decide upon the final scheme of imagery, colours, typography, and iconography to enhance the overall user experience.

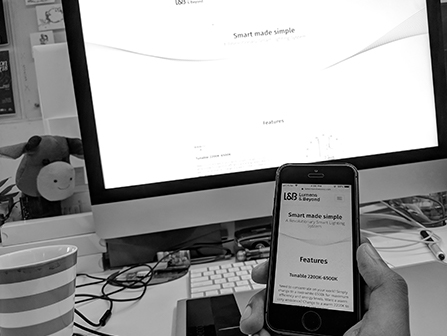
This is the stage when we start translating the designs into a reality using the magic of code!

We test the developed product within our labs, with the users, and iterate!

Once we are 100% sure that the developed product can drop jaws, we deploy!